本文共 2662 字,大约阅读时间需要 8 分钟。
Twitter Bootstrap 是最流行的前端框架之一,作为开发者用作建立有效和有用的Web应用的手段,它可被看作是网络发展的中坚力量。它功能很丰富:使用12列响应网格,众多组件,JavaScript插件,排版,表格控件,甚至可以基于网页来定制自己的Bootstrap 。
在本文中,我们收集了给开发者的20个最佳的 jQuery的Bootstrap 插件,这将有助于您创建有创新和有用的网站和应用程序。我们希望你会发现列表中的插件能对你接下来的项目很好地派上用场。好好享受!
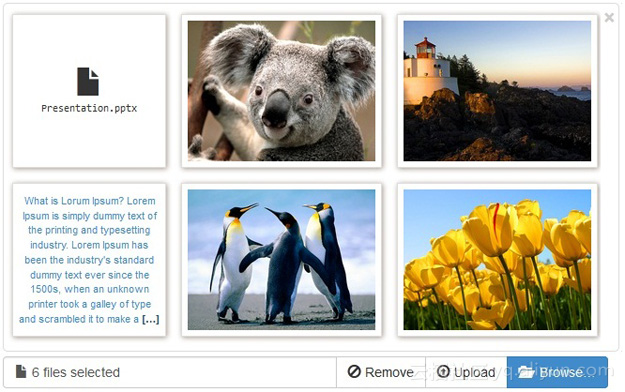
- Bootstrap File Input

Bootstrap3.x 的一个增强版的HTML 5 文件选择控件,可以对图片文件和文本文件进行预览,以及其他功能。该插件增强了这些插件,并且将组件的初始化简化为一个简单的HTML文件字段。它同时还提供了多个文件预览的功能包括图片和文本文件。
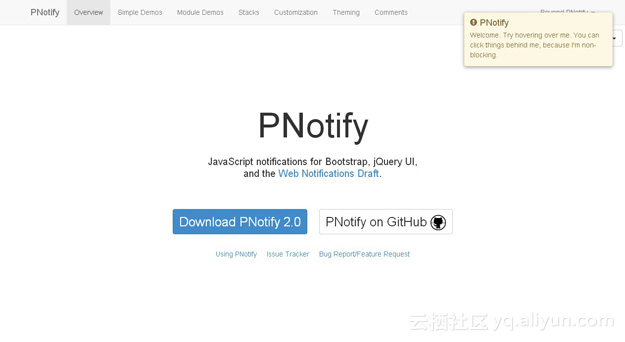
- PNotify

PNotify 是一个由SciActive 开发的 JavaScript的通知插件,曾用名Pines Notify。它的设计理念是提供一个极度灵活而又非常容易实现和使用。它可以提供非阻塞的通知。允许用户在不关闭它的情况下点击通知后面的元素。PNotify 使用了Bootstrap 和 jQuery UI来定义样式,这意味着可以非常容易的对它进行自定义主题样式。
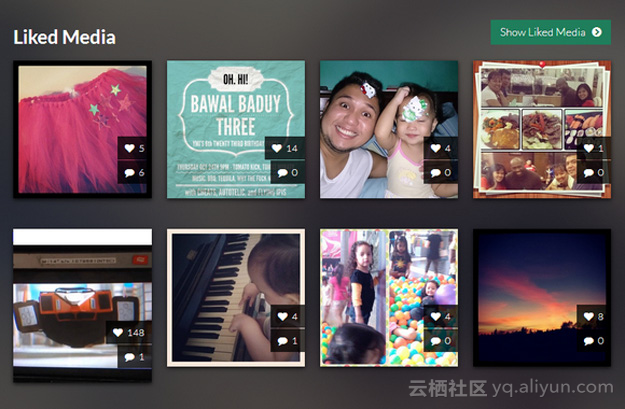
- Pongstagr.am

Pongstagr.am是一个jQuery插件,它允许在你的网站使用Bootstrap 前端的风格和模态插件显示你Instagram媒体。 在大多数情况下,Instagram的API,只要求使用一个client_id。一个简单的client_id通过特定的应用程序,关联到服务器,脚本或程序。 然而,一些请求需要身份验证 —— 特别是涉及用户利益时。
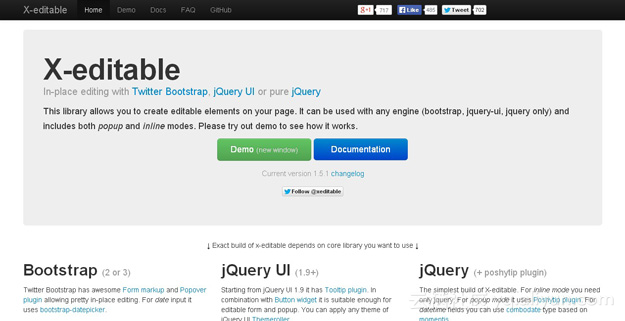
- X-editables

X-editable 支持Twitter Bootstrap,jQuery UI的或纯jQuery的就地编辑。 这个库允许你在你网页上创建可编辑元素。 它同时包括弹出和内嵌模式。 它是bootstrap可编辑插件的新方式,大力地重构和完善过。 它支持像文字,区域文本,选择,日期,日期ui和清单的输入类型。 它支持客户端和服务器端验证。容器位置是完全可定制的。 用户可以通过单击,双击或手动切换。它工作于IE7+和所有的现代浏览器。
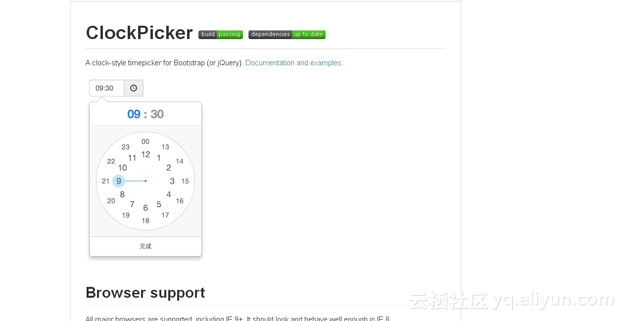
- ClockPicker

一个时钟分割的时间拾取器的Boostrap的jQuery插件。同时支持桌面和移动设备。也可以很好运行在触屏设备上。大部分浏览器都支持,包括IE9+。但是它应该在IE8上看起来和表现得足够好。
- Bootstrap FileStyle

Bootstrap Filestyle是一个基于jQuery组件库,并且可以Twitter Bootstrap化的插件,用来风格化表单的文件字段。这个插件以一个有趣的方式来展示发送的文件,以如此的有吸引力的一种形式,简单而高效。
- Bootstrap Progressbar

Bootstrap Progressbar 是一个扩展了基本的Twitter的引导进度条的jQuery插件。它提供了已经存在的CSS过渡混合JavaScript动画进度条的能力。 此外,您可以在进度条上显示当前进度信息,或者通过回调函数获取值。
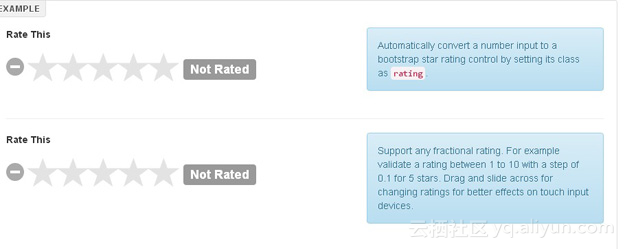
- Bootstrap Star Rating

一个简单但强大的jQuery的星星投票的Bootstrap 插件,它支持高级的功能,像小数星星填充和支持RTL输入。主要是通过利用纯CSS-3的风格来呈现控件进行开发。该插件使用Bootstrap标记和默认风格,但它可以用其它任意CSS标记覆盖。
- Bootstrap Growl

非常简单的jQuery插件,可以让标准的Bootstrap 提示变成进入悬停时“咆哮般”提示。 它具有许多的功能,比如它使用标准的Twitter Bootstrap 提示,包括'info','error',和'success'的风格,还支持连续多个咆哮般调用,层叠在一个列表。
- jQuery Pagination Plugin

这个jQuery插件可以简化Bootstrap分页的使用。它使用相应的类:.pagination(更改这个),.active 和 .disabled.
- Bootstrap Tabcordion

一个简单的jQuery插件,它把一组Bootstrap 的选项卡成Bootstrap 风琴折叠。它可以配置运行容器或视窗的大小转变,来提供响应式的很赞的时髦的富UI。
- Bootstrap ColorPicker Sliders

Bootstrap 3优化的高级响应式的颜色选择器,使用色样并支持人类感知的亮度。适用于所有的现代浏览器和触屏设备。
- Bootstrap Tour

Twitter Bootstrap Popovers通过快速简便的方法来建立你们的产品教程。 此库不依赖于完整的Bootstrap 程序包。 唯一的依赖是tooltip 和popover 文件。Bootstrap Tour 保存了当前步骤,如果用户已经读完,不会再次显示教程。
- Bootstrap Markdown

Simple Markdown作为编辑工具运行。Bootstrap-Markdown的设计可以很容易地集成到你的bootstrap 项目。 它对外暴露了有用的API,可让您完全沉浸于该插件。
- Bootstrap Lightbox

一个基于bootstrap模态插件的灯箱插件 。
- Bootpag

bootpag是一个动态分页jQuery插件。与Twitter Boostrap或任何其他的html页面都好使。
- Summernote

Summernote是一个建立在jQuery和Bootstrap之上的简单,简洁和灵活的所见即所得编辑器。同时支持Bootstrap的2个活跃版本(2和3),并为所有主要操作配备键盘快捷键。功能强大的API,提供了大量的自定义设计的选项(宽,高,活跃项......)和功能。
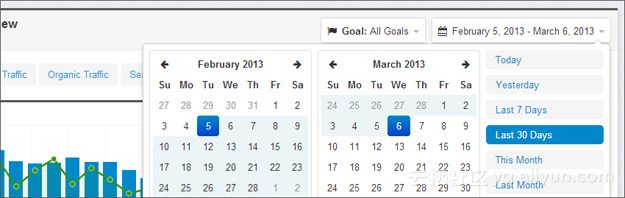
- Date Range Picker Plugin

这个Twitter Bootstrap 的日期范围选择器插件创建一个下拉菜单,用户可以从中选择一个日期范围。用来创建改进的报表UI。如果调用时不带任何选项,它将会出现两个日历,用来选择开始和结束日期。或者你可以提供日期范围列表,用户可以从中选择而不是从日历中选择日期。
转载地址:http://yatpx.baihongyu.com/